Trải nghiệm người dùng (User Experience - UX) là một yếu tố quan trọng trong thiết kế website. Vậy làm thế nào để tùy chỉnh website để tối ưu hóa trải nghiệm người dùng? Bài viết này sẽ giới thiệu cho bạn một số cách thức và công cụ hữu ích để bạn có thể thực hiện điều này.
Tại sao cần tùy chỉnh website để tối ưu hóa trải nghiệm người dùng?
Trải nghiệm người dùng là cảm nhận và phản ứng của người dùng khi sử dụng một sản phẩm, dịch vụ hoặc hệ thống. Trong lĩnh vực thiết kế website, UX bao gồm các yếu tố như giao diện, tính năng, nội dung, tốc độ tải, khả năng tương tác và thích ứng. Một website có UX tốt sẽ mang lại cho người dùng những lợi ích sau:
- Tăng sự hài lòng và niềm tin của khách hàng.
- Giảm tỷ lệ thoát trang (bounce rate) và tăng tỷ lệ chuyển đổi (conversion rate).
- Cải thiện xếp hạng trên các công cụ tìm kiếm như Google hay Bing.
- Tạo ra sự khác biệt và ưu thế cạnh tranh so với các đối thủ.

Do đó, việc tùy chỉnh website để tối ưu hóa trải nghiệm người dùng là một bước quan trọng và cần thiết để phát triển kinh doanh online.
Làm thế nào để tùy chỉnh website để tối ưu hóa trải nghiệm người dùng?
Để tùy chỉnh website để tối ưu hóa trải nghiệm người dùng, bạn cần chú ý đến các yếu tố sau:
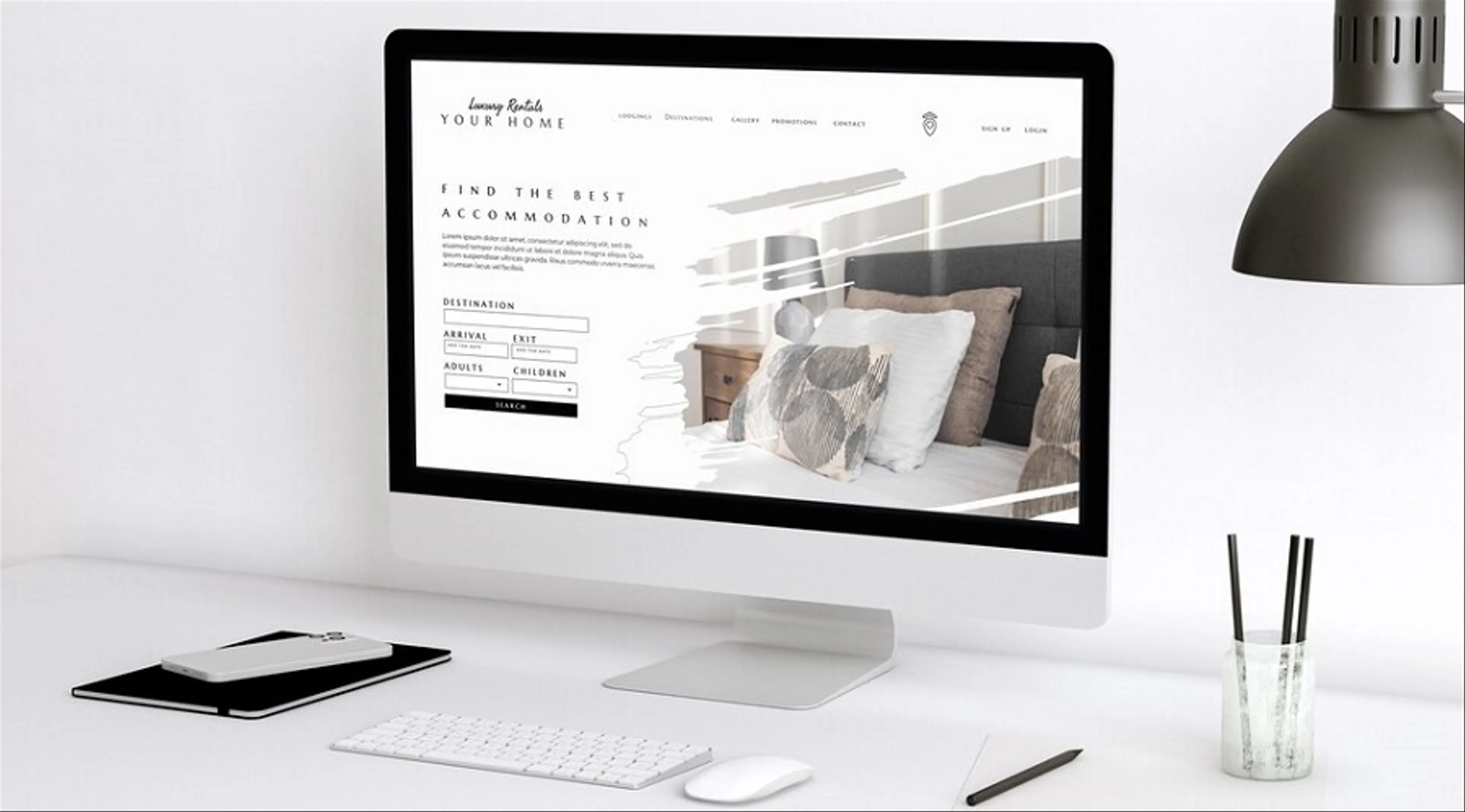
Giao diện
Giao diện là mặt tiền của website, là điều đầu tiên thu hút sự chú ý của người dùng. Một giao diện đẹp, hiện đại, sáng sủa và phù hợp với mục tiêu và đối tượng của website sẽ gây được ấn tượng tốt cho người dùng. Bạn có thể áp dụng các nguyên lý thiết kế giao diện như:
- Sử dụng không gian trắng (white space) để tạo ra sự thoáng đãng và rõ ràng.
- Sử dụng màu sắc hài hòa và phù hợp với thương hiệu.
- Sử dụng hình ảnh, video, biểu tượng và font chữ chất lượng cao và có liên quan.
- Sử dụng các hiệu ứng chuyển động (animation) và chuyển cảnh (transition) mượt mà và hợp lý.
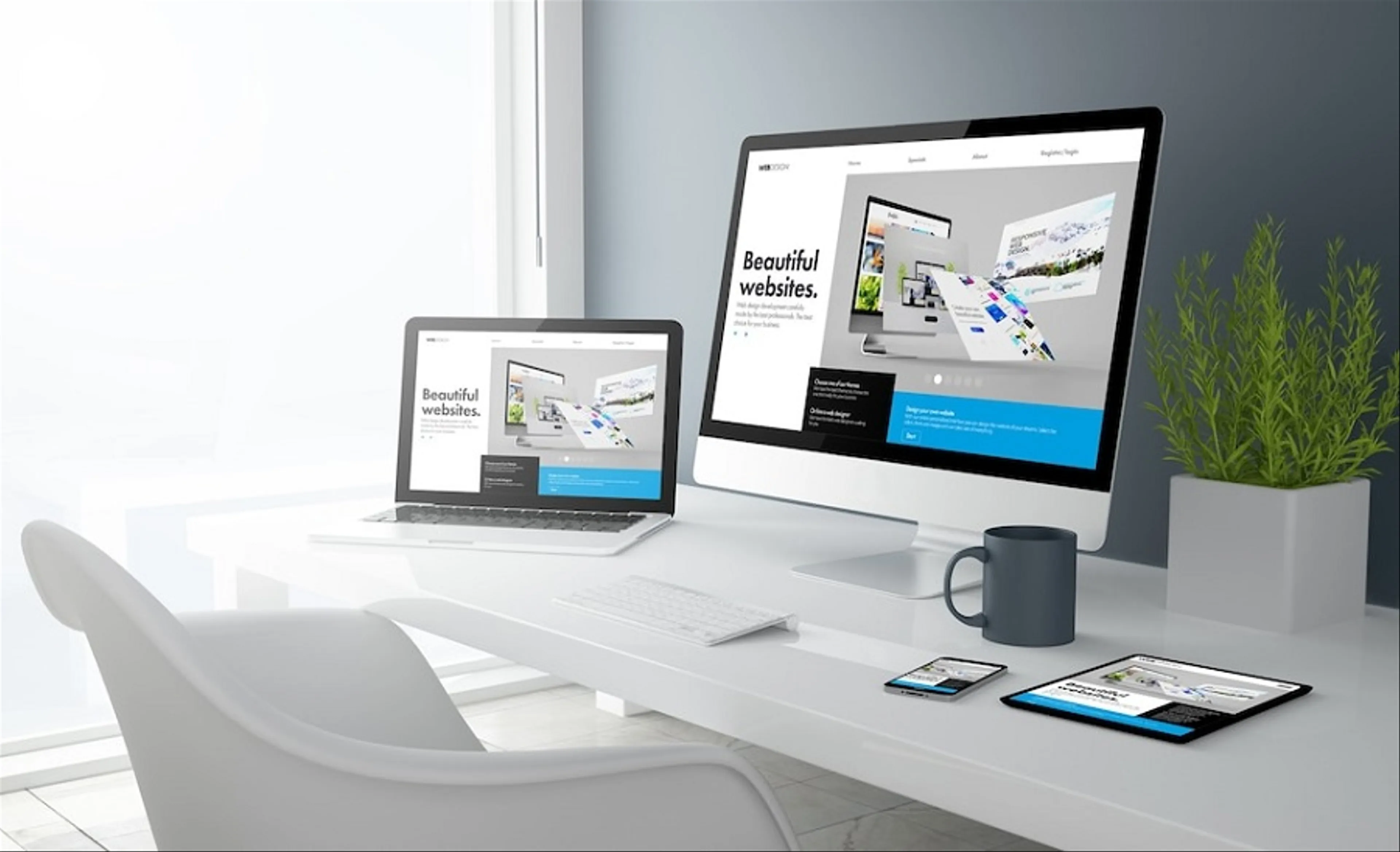
Ngoài ra, bạn cũng cần đảm bảo giao diện của website có thể thích ứng với các kích thước màn hình khác nhau, đặc biệt là thiết bị di động. Bạn có thể sử dụng các công cụ như [Bootstrap], [Tailwind CSS] hoặc [Material Design] để thiết kế giao diện website một cách dễ dàng và hiệu quả.
Tính năng
Tính năng là những chức năng cơ bản và nâng cao của website, là những công cụ giúp người dùng thực hiện các hành động mong muốn. Một website có tính năng tốt sẽ mang lại cho người dùng những trải nghiệm thuận tiện, nhanh chóng và an toàn. Bạn có thể cải thiện tính năng của website bằng cách:
- Cung cấp các tính năng cần thiết và phù hợp với mục đích của website.
- Tối giản hóa quy trình đăng ký, đăng nhập, đặt hàng, thanh toán và giao hàng.
- Tăng cường bảo mật và bảo vệ thông tin cá nhân của người dùng.
- Cập nhật và sửa lỗi thường xuyên để tránh gây phiền toái cho người dùng.

Bạn có thể sử dụng các ngôn ngữ lập trình như [HTML], [CSS], [JavaScript], [PHP], [Python] hoặc các nền tảng như [WordPress], [Shopify], [Wix] để xây dựng các tính năng cho website của bạn.
Nội dung
Nội dung là linh hồn của website, là những thông tin, giá trị và lời nhắn mà bạn muốn truyền đạt đến người dùng. Một website có nội dung tốt sẽ mang lại cho người dùng những trải nghiệm bổ ích, hấp dẫn và thuyết phục. Bạn có thể nâng cao chất lượng nội dung của website bằng cách:
- Nghiên cứu từ khóa và đối tượng mục tiêu để biết được nhu cầu và mong muốn của người dùng.
- Viết nội dung theo ngôn ngữ và giọng điệu phù hợp với thương hiệu và người dùng.
- Sử dụng các tiêu đề, đoạn văn, danh sách, hình ảnh, video, biểu đồ và bảng số liệu để trình bày nội dung một cách rõ ràng và sinh động.
- Tối ưu hóa nội dung cho SEO bằng cách sử dụng từ khóa, liên kết, thẻ meta, schema markup và các yếu tố khác.
Tốc độ tải
Tốc độ tải là thời gian mà website cần để hiển thị hoàn toàn nội dung trên màn hình của người dùng. Một website có tốc độ tải nhanh sẽ mang lại cho người dùng những trải nghiệm thoải mái, tiết kiệm thời gian và giảm tỷ lệ thoát trang. Bạn có thể tăng tốc độ tải của website bằng cách:
- Giảm kích thước và tối ưu hóa hình ảnh, video, font chữ và các tệp tin khác.
- Sử dụng các phương pháp nén, lưu trữ đệm (cache) và minify cho mã nguồn HTML, CSS và JavaScript.
- Chọn một nhà cung cấp dịch vụ lưu trữ (hosting) uy tín và phù hợp với quy mô và địa lý của website.
- Sử dụng một mạng phân phối nội dung (content delivery network - CDN) để phân tán nội dung đến các máy chủ gần vị trí của người dùng.
Bạn có thể sử dụng các công cụ như [Google PageSpeed Insights], [GTmetrix], [Pingdom] hoặc [WebPageTest] để kiểm tra và cải thiện tốc độ tải của website của bạn.
Khả năng tương tác
Khả năng tương tác là mức độ mà website cho phép người dùng giao tiếp, tham gia và chia sẻ với website và nhau. Một website có khả năng tương tác cao sẽ mang lại cho người dùng những trải nghiệm thú vị, gắn kết và lan tỏa. Bạn có thể nâng cao khả năng tương tác của website bằng cách:
- Cung cấp các kênh liên hệ như email, điện thoại, chatbot, form, mạng xã hội và các ứng dụng nhắn tin.
- Tạo ra các cơ hội cho người dùng để bình luận, đánh giá, chia sẻ, theo dõi và đăng ký nhận thông tin từ website.
- Tạo ra các nội dung có tính tương tác cao như bài quiz, bài khảo sát, bài trắc nghiệm, bài thử thách và bài chơi game.
- Tạo ra các chương trình khuyến mãi, ưu đãi, quà tặng và điểm thưởng cho người dùng khi họ thực hiện các hành động mong muốn.

Bạn có thể sử dụng các công cụ như [Mailchimp], [HubSpot], [SurveyMonkey], [Typeform] hoặc [Gamify] để tạo ra các tính năng tương tác cho website của bạn.
Tùy chỉnh website để tối ưu hóa trải nghiệm người dùng là một việc làm không chỉ mang lại lợi ích cho người dùng mà còn cho chủ website. Bằng cách chú ý đến các yếu tố như giao diện, tính năng, nội dung, tốc độ tải và khả năng tương tác, bạn có thể cải thiện UX của website của bạn một cách hiệu quả. Hy vọng bài viết này đã cung cấp cho bạn những thông tin và công cụ hữu ích để bạn có thể thực hiện điều này.